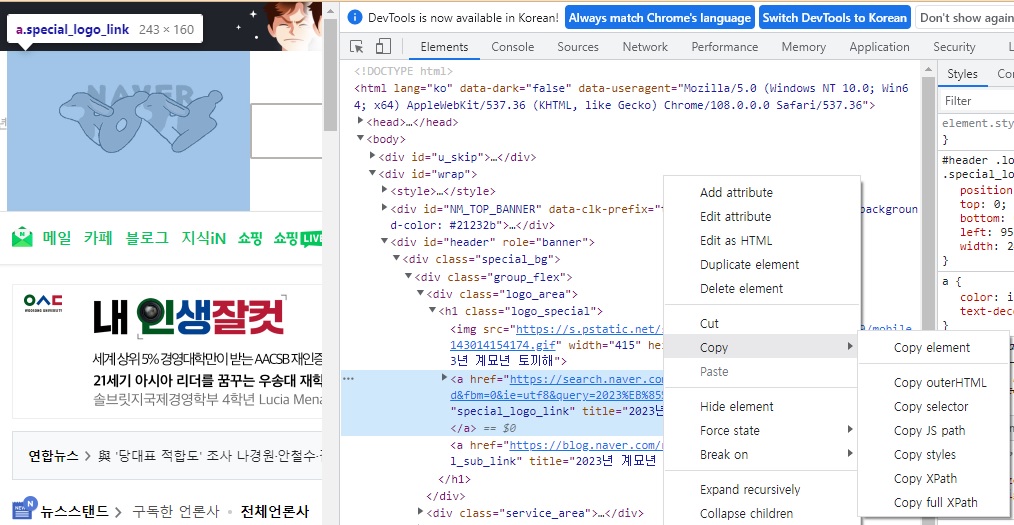
Ui design icons created by Smashicons - Flaticon Box Theory? 웹개발에서, HTML element(요소)들은 전부 직사각형이 겹겹이 쌓여있는 박스로 취급하여 다루는 기법이다. 박스 찾아보기 구글크롬의 "개발자 도구" 기능을 이용하여 웹을 구성하는 코드를 포함한 여러 요소를 살펴볼 수 있다. box이미지모델은 style코드 최하단부에 위치한다. 또, 크롬의 확장프로그램 pesticide를 통해. 웹페이지 요소들의 박스들을 한눈에 볼 수 있다. pesticide링크 Box의 구성요소 content(콘텐츠, 내용물): 박스가 담고있는 실제 HTML element. 가장 안쪽에 위치한 박스이다. padding(패딩, 충전재): content와 border사이의 공간..