
Ui design icons created by Smashicons - Flaticon
Box Theory?
웹개발에서, HTML element(요소)들은 전부 직사각형이 겹겹이 쌓여있는 박스로 취급하여 다루는 기법이다.
박스 찾아보기
구글크롬의 "개발자 도구" 기능을 이용하여 웹을 구성하는 코드를 포함한 여러 요소를 살펴볼 수 있다.
box이미지모델은 style코드 최하단부에 위치한다.

또, 크롬의 확장프로그램 pesticide를 통해. 웹페이지 요소들의 박스들을 한눈에 볼 수 있다.

Box의 구성요소

- content(콘텐츠, 내용물):
박스가 담고있는 실제 HTML element. 가장 안쪽에 위치한 박스이다. - padding(패딩, 충전재):
content와 border사이의 공간이다 - border(보더, 경계):
padding과 content를 둘러싼 경계이다. - Margin(마진):
현재 살펴보고있는 HTML element의 border와
다른 HTML element사이의 거리이다.
시각적으로 확인하기
<i id="one">hello world</i>
<p id="two">hello world</p>
위와 같은 두개의 HTML element를 이용하여
content, padding, border, margin을 직접 살펴보자
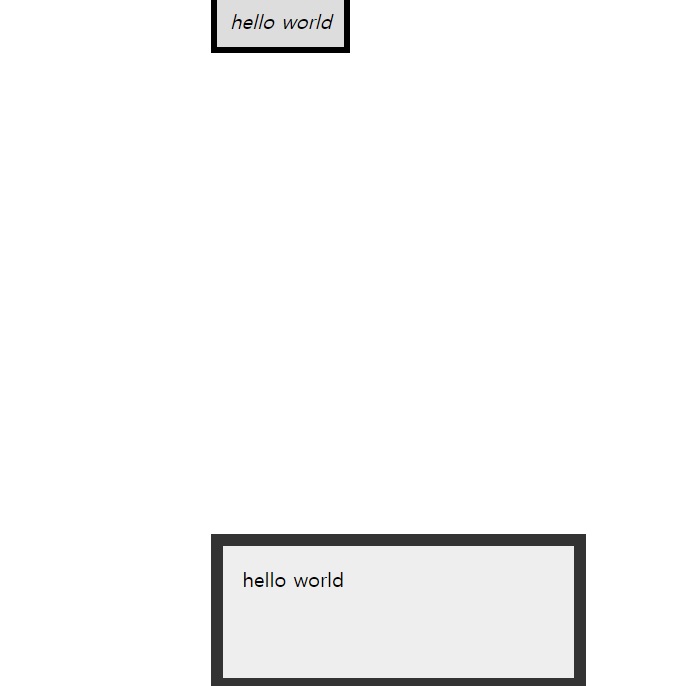
저 두 코드로 구성된 웹페이지의 모양새는 다음과 같다.

padding, border, margin의 기본값
브라우저마다 차이가있지만, 구글크롬의 경우 i, p 태그를 위한 기본값은 다음과 같다.
padding: 0
bo0rder: non-define (정의되어있지 않음)
margin: 1em
위 사진을 보면 margin, 즉 두 hello world 문장요소사이의 거리가 관찰가능하다.
이제 stylesheet로 box-theory특성에 값을 부여하여 보자.
//css코드
#one {
background-color: #ddd;
//background-color명령어는 element 전체의 색을 부여한다.
//즉. margin을 제외한 content, padding, 그리고 border 셋의 색상을 모두 바꾸어준다.
padding: 10px;
border: 5px solid #000;
// border를 구분 짓기 위해 border에는 색상을 따로 부여하였다.
margin: 400px;
width: 100px;
height: 50px;
}
#two {
background-color: #eee;
padding: 15px;
border: 10px solid #333;
margin: 400px;
width: 250px;
height: 75px;
}
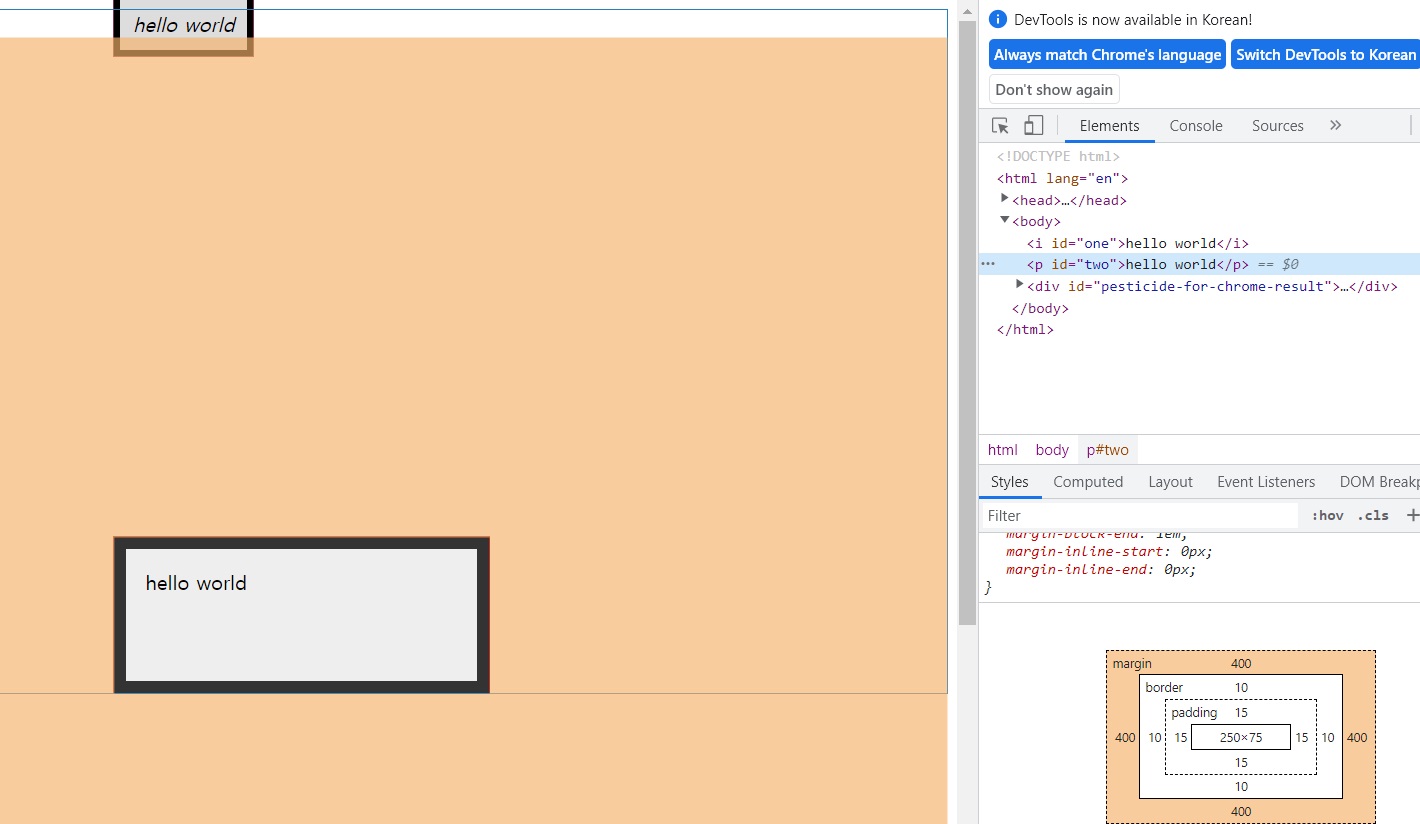
적용모습

하나씩 살펴보기.
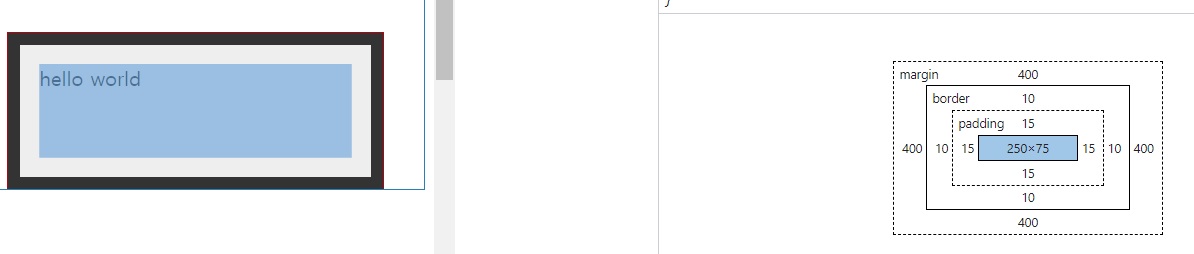
content(컨텐트)

width: 250px;
height: 75px;
이 두 명령어는 content의 크기를 설정한다.
사진을 보면 알 수 있듯이 hello world문장이 포함된 커다란 박스가 파랗게 점등되어 있음을 볼 수 있다.
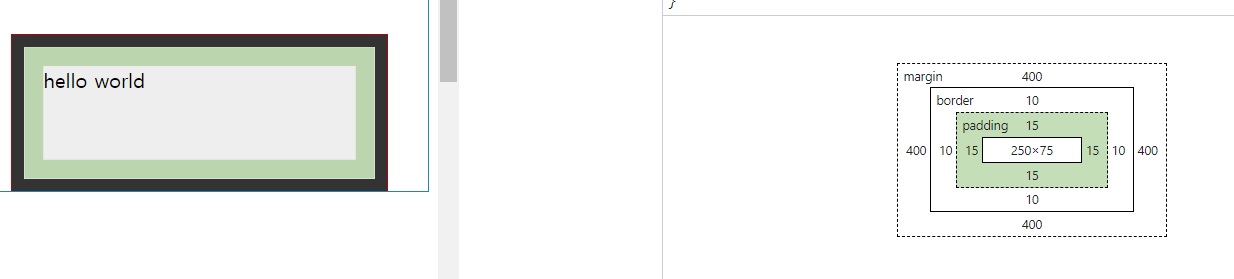
padding(패딩)

padding 15px;
padding은 content와 border사이에 위치한 것을 알 수 있다.
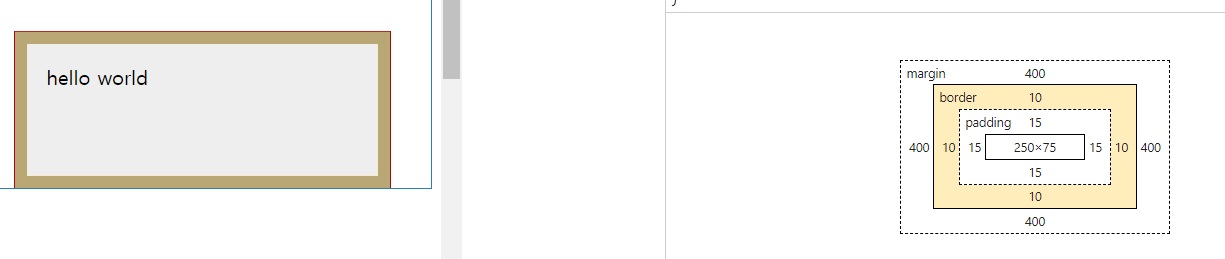
border(보더, 경계)

border: 10px solid #333;
border가 element의 가장 끝쪽 경계임을 확인할 수 있다.

margin:400px;
#two hello world의 하단에도 margin이 있기 때문에 하단부분도 색칠된 것을 알 수 있다.
사각형의 변마다 값을 설정하는 방법
사각형의 각 변마다 padding, border, 그리고 margin값을 다르게 설정할 수 있다.
위에서 보여준 padding: 15px;는 단순히 상하좌우 모든 변의 padding을 15px로 설정하는 코드이다.
- 상하좌우 모든 변을 같은 값으로 설정하기: property: (n) px;
ex) padding: 15px;
- 상하좌우 모든 변의 값을 각각 설정하되, 한줄에 설정하기:
property: (top) px (right) px (bottom) px (left) px;
ex) padding: 10px 15px 20px 15px;
시계방향으로 상 우 하 좌 순으로 지정된다.
- 상하, 좌우를 묶어서 한 번에 설정하기: property: (top, bottom) px (right, left) px;
ex) padding: 10px 20px;
상하는 10px, 좌우는 20px로 설정된다.
- 한 변의 값만을 설정하기: property-side: (n) px;
side에는 top(상단), bottom(하단), right(우변), 그리고 left(좌변)의 값 중 원하는 값을 넣으면 된다.
ex)
padding-left: 10px;
padding-top: 10px;
padding-right: 5px;
padding-bottom: 15px;
'it공부 (개념) > HTML, CSS' 카테고리의 다른 글
| HMTL 태그: <video>비디오</video> (0) | 2023.02.24 |
|---|---|
| CSS Selector(CSS 선택자): 기본선택자, 선택자 우선순위 및 선택자 조합하기 (0) | 2023.02.13 |
| CSS MEDIA QUERY(미디어쿼리)란? 개념 및 사용법 (1) | 2023.01.11 |
| HTML(Hyper Text Markup Languange)이란? + 간단한 태그 (2) | 2023.01.11 |
| 부트스트랩의 Grid(그리드) 레이아웃, +@container(컨테이너), breakpoint(브레이크포인트) (0) | 2023.01.07 |