Grid(그리드)?
평행선과 수평선으로 이루어진 격자구조의 요소.
일반적으로 row(행): 가로줄과 column(열): 세로줄로 구성된다.

구글 크롬 시작화면의 웹페이지 아이콘 링크들도 일종의 그리드 배치로 볼 수 있다.
( HTML 소스는 안 까봐서 저게 실질적인 어떤 라이브러리의 그리드 구조인지는 모른다.)
부트스트랩에서는 responsive(반응성이 있는) 그리드를 제공해 준다.
이 말은 웹페이지 방문자가 사용 중인 기기의 화면크기, 혹은 브라우저의 크기에 반응하여
요소들의 배치가 자동으로 번경됨을 뜻한다.
크롬을 통해 예시를 살펴보자

크롬브라우저의 가로길이를 늘리자, 한 행에 배치되어 있는 아이콘의 개수가 3개에서 5개로 늘었다.
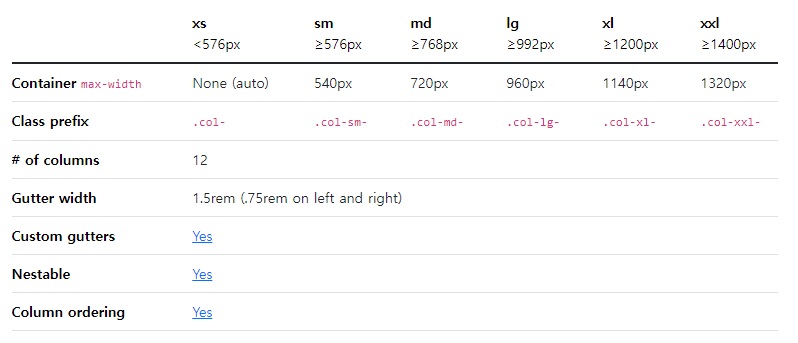
부트스트랩이 반응하는 화면 사이즈 표

출처 : 부트스트랩 그리드 doc페이지
화면 사이즈축약어
- xs: eXtra Small xs <576px
- sm: SMall 576px <= sm < 768px
- md: MeDium 768px <= md < 992px
- lg: LarGe 992px <= lg < 1200px
- xl: eXtra Large 1200px <= xl < 1400px
- xxl: eXtra eXtra Large 1400 <= xxl
#of columns 12:
뷰포트의 크기와 관계없이 기본적으로 하나의 row(행)에는 12개의 단위 column(열)이 존재한다.
class prefix의 요소를 활용하여, 화면 크기에 따라 몇 개의 column이 한 행에 배치될지 설정할 수 있다.
ex)
col-md-12: md사이즈 화면에서 column하나가 단위유닛 12개 전부를 차지한다. (행의 100%)
col-sm-6 sm사이즈 화면에서 column하나가 단위유닛 6개 전부를 차지한다. (행의 50%)
대략 단위 column1개가 화면의 8+0.333333... %를 차지한다고 보면 된다.
부트스트랩그리드의 코드 구조
row가 column 요소들을 감싸는 식으로 정의한다.
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
하나의 row가 정의되어있고 3개의 column이 들어가있다.<div class="container text-center">
<div class="row">
<div class="col-sm-6 col-md-4 col-lg-3" style="background-color:orange;
border: 1px solid;">Column1</div>
<div class="col-sm-6 col-md-4 col-lg-3" style="background-color:orange;
border: 1px solid;">Column2</div>
<div class="col-sm-6 col-md-4 col-lg-3" style="background-color:orange;
border: 1px solid;">Column3</div>
<div class="col-sm-6 col-md-4 col-lg-3" style="background-color:orange;
border: 1px solid;">Column4</div>
</div>
</div>
하나의 col(lum, 열) 이
col-sm-6: 작은화면(sm)일때는 단위유닛 6개를 ,
col-md-4: 중간화면(md)일때는 4개
col-lg-3: 큰화면(lg)일때는 3개를 차지하는 코드이다.
화면사이즈와 상관없이 기본 단위유닛의 칸수는 12칸이다.
col-lg-3: ( lg: 992px +@ 화면에서 하나의 콜룸은 3칸을 차지한다.)

한 개의 column이 12칸 중 3칸씩 차지한다.
그리하여 4개의 column이 단순히 일렬로 배치된다
col-md-4 (md: 768px 이상 992px 미만, 하나의 콜룸은 4칸을 차지한다)

한 개의 column이 12칸 중 4칸을 차지한다. 그리하여 3개의 column이 일렬로 배치되고,
이미 12칸이 다 채워졌으니 Column4는 다음줄로 이동한다.
col-sm-6 (sm: 768px -@ 하나의 콜룸은 4칸을 차지한다)

한개의 column이 12칸 중 6칸을 차지한다. 그리하여 2개의 column이 일렬로 배치되고,
Column3, Column4는 다음줄로 이동한다.
div class 살펴보기
위의 코드에서 첫 번째 div태그의 class를 container(컨테이너)로 지정했다.
<div class="container text-center">
컨테이너는 그리드구조를 사용하기 위한 기본적인 블록이다.
Container(컨테이너)?
부트스트랩에서 콘텐츠들을 웹페이지의 중앙에 위치하도록 도와주는 기본 클래스
- default: <div class="container"></div>
- responsive(반응형) <div class="container-lg"></div>
지정 사이즈까지만 뷰포트의 가로를 100% 채우는 컨테이너
지정된 사이즈보다 큰 뷰포트에선 여백을 보여준다.
선언방법: class에 "container-반응 사이즈"를 지정해 준다
위의 예시는 lg 보다 클 때부터 여백을 보여준다
- fluid(유동적): <div class="container-fluid"></div>
언제나 뷰포트의 100%를 채우는 컨테이너.
선언방법: class에 "container-fluid"를 지정해 준다
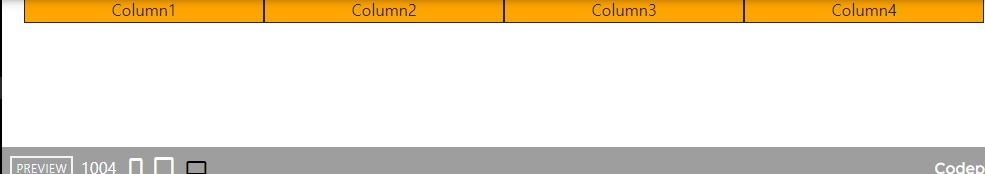
네개의 column을 포함한 반응형 컨테이너
<div class="container-lg text-center">
<div class="row">
<div class="col-sm-6 col-md-4 col-lg-3" style="background-color:orange;
border: 1px solid;">Column1</div>
<div class="col-sm-6 col-md-4 col-lg-3" style="background-color:orange;
border: 1px solid;">Column2</div>
<div class="col-sm-6 col-md-4 col-lg-3" style="background-color:orange;
border: 1px solid;">Column3</div>
<div class="col-sm-6 col-md-4 col-lg-3" style="background-color:orange;
border: 1px solid;">Column4</div>
</div>
</div>
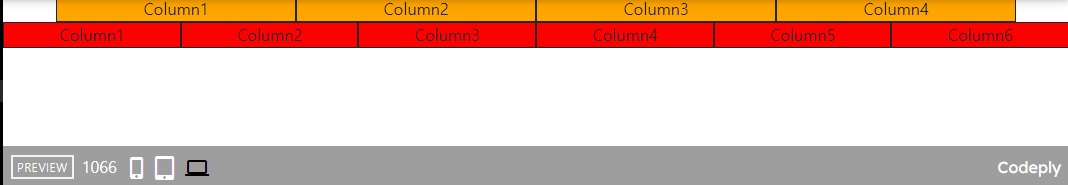
6개의 column을 포함한 유동형 컨테이너
"fluid"에 주목
<div class="container-fluid text-center">
<div class="row">
<div class="col-sm-12 col-md-4 col-lg-2" style="background-color:red;
border: 1px solid;">Column1</div>
<div class="col-sm-12 col-md-4 col-lg-2" style="background-color:red;
border: 1px solid;"> Column2 </div>
<div class="col-sm-12 col-md-4 col-lg-2" style="background-color:red;
border: 1px solid;">Column3</div>
<div class="col-sm-12 col-md-4 col-lg-2" style="background-color:red;
border: 1px solid;">Column4</div>
<div class="col-sm-12 col-md-4 col-lg-2" style="background-color:red;
border: 1px solid;">Column5</div>
<div class="col-sm-12 col-md-4 col-lg-2" style="background-color:red;
border: 1px solid;">Column6</div>
</div>
</div>
둘 다 뷰포트의 가로줄을 가득 채우고 있다.

lg(992px)을 넘어서자 "fluid" container만 가로줄을 100%를 차지하고 있다.
breakpoint(브레이크포인트)?
웹페이지가 화면의 크기에 반응할 때, 반응의 기준이 되는 지점
.
g, md, sm 등등을 전부 브레이크포인트라고 한다
부트스트랩의 브레이크포인트는 기본값이 고정되어 있지만 수정할 수 있다.
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
);
부트스트랩이 자랑하는 mobile-first(이동식 기기 우선),
responsive (반응형) 스크린사이즈(뷰포트)에 반응하여 변화하는 디자인의 핵심 요소이다.
저 브레이크 포인트사이즈를 다양하게 정의해 줌으로써,
다양한 화면크기에 반응하는 웹페이지를 디자인할 수 있다.
작은사이즈에 더 민감하게 반응하고
XXl에 반응할 필요가없는 웹페이지를만들자.
XXL을 삭제하고, xs값을 번경하고 xxs를 추가해주었다.
$grid-breakpoints: (
xxs: 0,
xs: 300px,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
);
궁금하신 점이 있거나 오탈자, 잘못된 점은 지적해 주세요
항상 감사합니다. 읽어주신 분들 모두 대성하세요.
'it공부 (개념) > HTML, CSS' 카테고리의 다른 글
| CSS의 Box Theory(박스이론)이란? content, padding, border, margin 알아보기 (0) | 2023.01.12 |
|---|---|
| CSS MEDIA QUERY(미디어쿼리)란? 개념 및 사용법 (1) | 2023.01.11 |
| HTML(Hyper Text Markup Languange)이란? + 간단한 태그 (2) | 2023.01.11 |
| html copy의 7가지 선택지 (0) | 2023.01.01 |
| CSS 정리- block, position (0) | 2022.12.31 |