
그동안 활동
한동안 포스팅이 뜸했습니다.
책으로 공부하고, 계속 css 반복연습만 하고 있었기 때문에 별로 포스팅할 내용이 없었습니다.
TIL
position을 활용하여 컴포넌트 겹치기

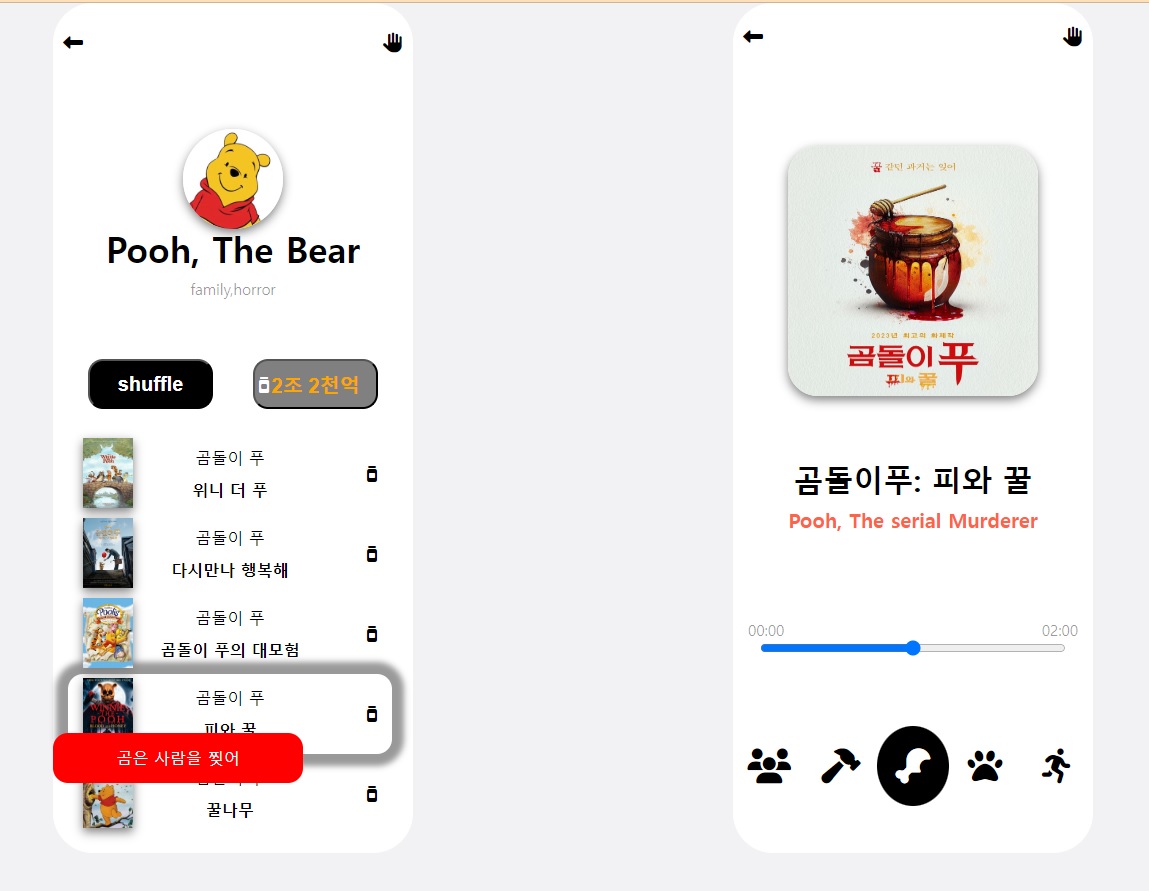
위의 사진에서 왼쪽 2조 2천억 버튼의 구성은 다음과 같습니다.
<div class="left__btns__like">
<i>폰트어썸 아이콘<i/>
<input type="button" value="2조 2천억"/>
</div>버튼에 표시되는 텍스트는 "value"속성의 문자열 값으로 표현해야합니다.
그러므로 <i> 태그를 직접 집어넣을 수 없습니다.
저 주스병 모양 아이콘은 input 버튼위의값이 아닙니다.
position:absolute;를 활용하여 <i>태그와 <input> 태그를 겹치게 만들어준것입니다.
<!--div태그의 포지션을 relative로 설정합니다.-->
.left__btns__like {
position:relative;
}
<!--i태그의 포지션을 absolute로 설정합니다.-->
.left__btns__like > i {
position:absolute;
top:30px; // 아래로 이동
left: 20px; //오른쪽으로 이동
}
부모의 position은 relative, 자식은 absolute인걸 잊지맙시다.
*
position속성에 대해 한번 다룬 적이 있습니다.
지금 보니 블로그 초창기의 글이라 너무 조악합니다.
조만간 다시 써야 할 거 같네요.
CSS 정리- block, position
위치를 지정하기위해 명심할것 1.content is Everything요소가 전부다. 2.Order Comes From Code요소의 상대적 위치는 코드위치로부터 온다. 3.Children sit on parents하위 요소는 상위 요소 안에들어있다. Display-out
batcave.tistory.com
css연습게임 목록
CSS 선택자 연습하기
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
display:flex 연습하기
1. 개구리게임
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
2. 타워디펜스
Flexbox Defense
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
www.flexboxdefense.com
'프로젝트 기록 및 회고 > 노마드10주 스터디' 카테고리의 다른 글
| 웹기초 6기 TA 회고 (1) | 2024.03.22 |
|---|---|
| 230424/ 스터디 22일차 회고: form의 submit 이벤트 (0) | 2023.04.24 |
| 230411/ 스터디9일차 회고: font awesome(폰트어썸) (0) | 2023.04.11 |
| 230409/ 스터디 7 일차 회고: CSS Animation (0) | 2023.04.09 |
| 230408/ 스터디 6일차 회고: CSS Selector (2) | 2023.04.08 |