오늘 활동내용
font awesome이라는 웹사이트의 아이콘을 불러오는 방법과
css 클래스 네이밍규칙: BEM에 관한 강의를 들었습니다.
한 달 전에 작성한 BEM 게시글
https://batcave.tistory.com/59
사실 처음 듣는 내용은 아닙니다.
하지만 강의에서 목표하는 카카오톡 UI 클론을 한 번도 완성해 본 적이 없어서
집중하며 들었습니다.
TIL
지식: font awesome(폰트 어썸)에서 이미지 아이콘 가져오기.
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
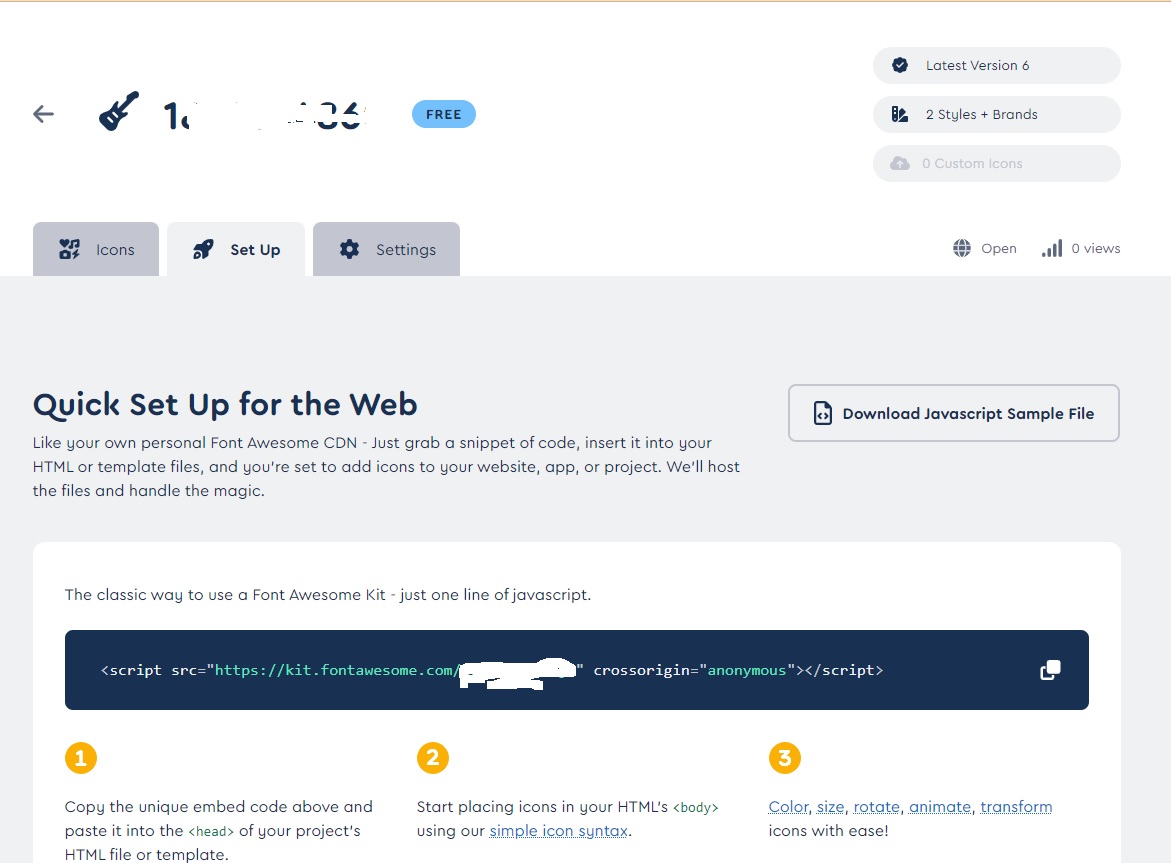
위의 사이트에서 간단한 가입절차를 거친 후 kit을 발급받습니다.

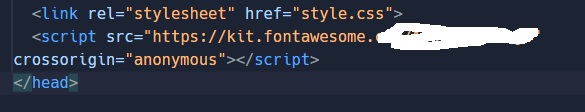
kit에 해당하는 script 태그를 html의 <head> 태그에 입력해 줍니다.

이후 홈페이지에서 자유롭게
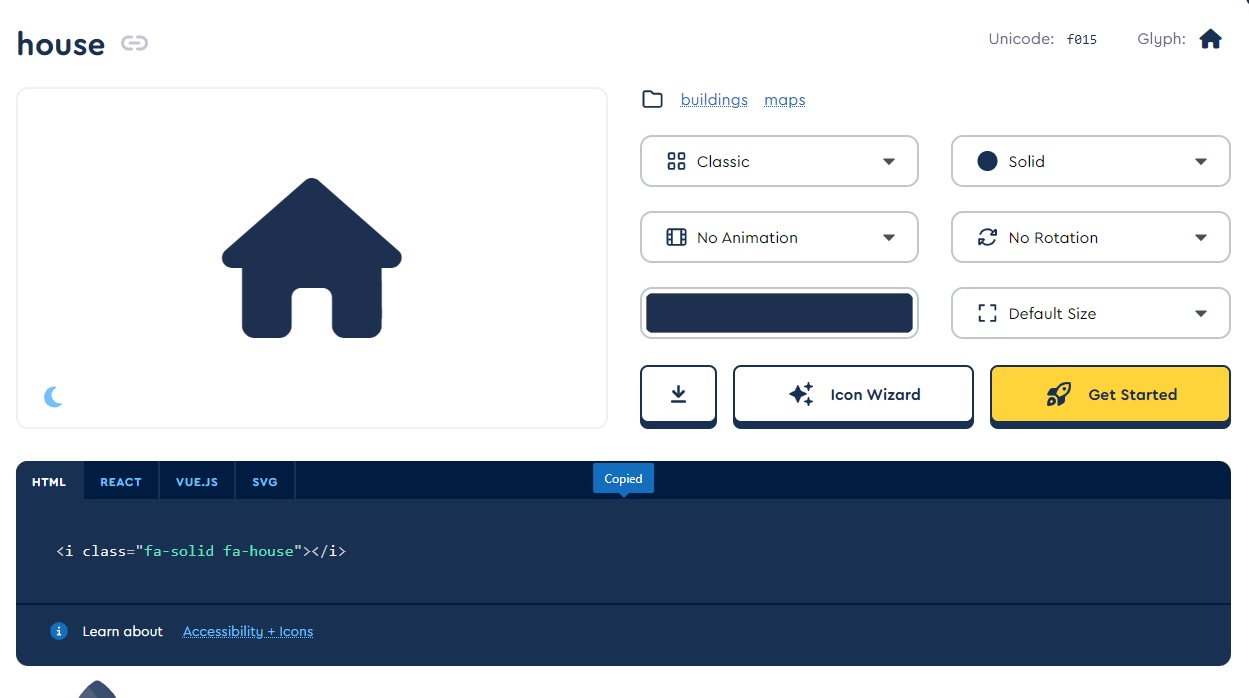
원하는 키워드를 검색하여 아이콘을 찾으면 됩니다.

원하는 아이콘을 누르면 다음과 같은 창이 나옵니다.

화면 하단의 <i> 태그를 복사하여
내 html 문서의 원하는 위치에 입력해 줍시다.
마우스 클릭만으로 복사가 됩니다.
<i class="fa-solid fa-house"></i>이 코드의 class에 특정 값을 추가함으로써,
아이콘 크기나 색상, 기울어진 정도등 스타일에 변화를 줄 수 있습니다.
공식 문서:
Styling with Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
읽어주셔서 감사합니다.
오류나 오탈자가 있다면 댓글로 남겨주세요
'프로젝트 기록 및 회고 > 노마드10주 스터디' 카테고리의 다른 글
| 230424/ 스터디 22일차 회고: form의 submit 이벤트 (0) | 2023.04.24 |
|---|---|
| 230414/ 스터디12일차 회고: CSS 연습 게임 모음 (0) | 2023.04.14 |
| 230409/ 스터디 7 일차 회고: CSS Animation (0) | 2023.04.09 |
| 230408/ 스터디 6일차 회고: CSS Selector (2) | 2023.04.08 |
| 230407/ 스터디 5일차 회고: class, box-theory, flex-box (0) | 2023.04.07 |