
오늘의 강의내용
자주 쓰이는 css 선택자에 대해 배웠습니다.
css 선택자는 저도 이전에 블로그에 다뤄본 적이 있는데요.
CSS Selector(CSS 선택자): 기본선택자, 선택자 우선순위 및 선택자 조합하기:
https://batcave.tistory.com/50#combination-of-css-selector
제가 알지 못하는 많은 실전용 선택자들을 알 수 있었습니다.
diplay 속성과 선택자를 활용해
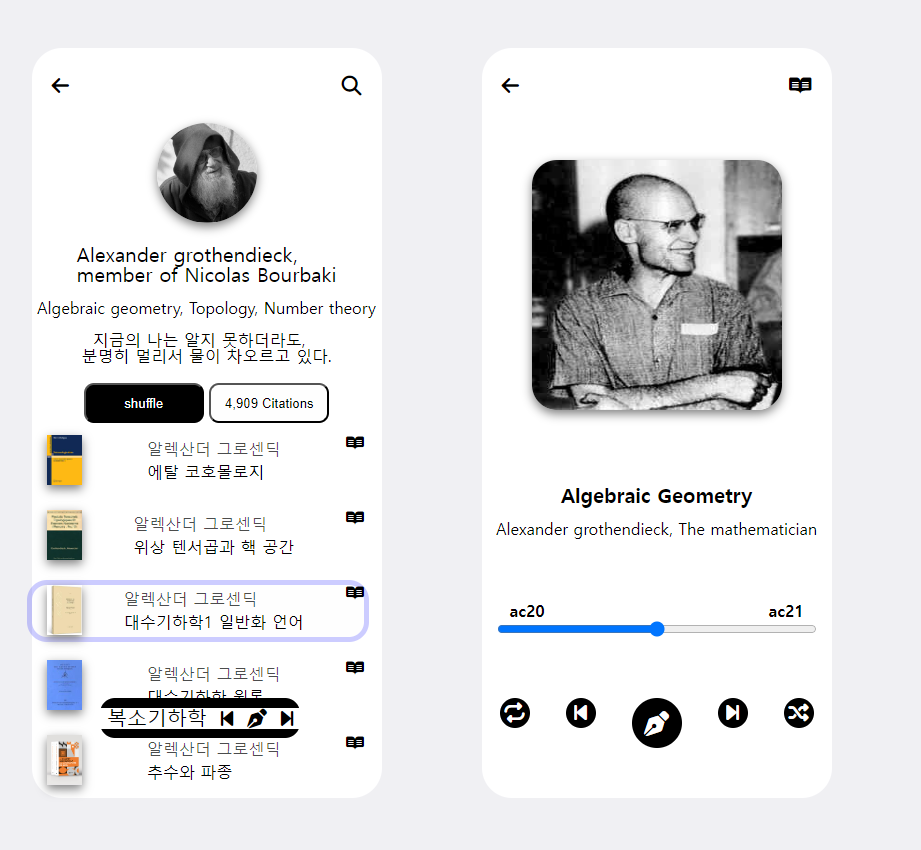
간단한 색상 띠지모양의 기둥을 디자인해 제출했습니다.
또 앱 인터페이스 디자인 과제를 수행했습니다.

TIL
지식: DOM트리 선택자
HTML 태그가 형성하는 DOM트리의 구조를 이용한 선택자입니다.
1. 후손 고르기 선택자
<div id="father">
<p></p>
<div id="mother">
<p></p>
</div>
</div>위의 hrml 코드에서 모든 코드 들은 id가 father인 div태그의 후손들입니다.
특정 태그의 후손들을 고르려면
타깃의 선택자들을 띄어쓰기해서 입력해 주면 됩니다.
부모 후손
div p {}
#father p {}
2. 1대 후손 고르기 선택자
<div id="father">
<p></p>
<div id="mother">
<p></p>
</div>
</div>다시 위의 코드에서, 모든 태그는 father의 후손이나, 몇 대인지는 다릅니다.
첫 번째 p와 mother div는 1대 후손입니다.
하지만 mother 내부의 p는 2대입니다.
1대 후손만을 고르고 싶으면 ">"
기호를 사용합니다.
<!-- father의 후손중에 p를 전부고른다.-->
#father p {}
<!--father의 1대 후손인 p를 전부고른다.-->
#father > p {}두 번째 선택자를 사용하면, mother 내부의 p는 선택되지 않습니다.
3. 형제 선택자
<div id="father">
<div id="first"></div>
<div id="second"></div>
<div id="third"></div>
</div>위의 html에서 id를 각각 first, second, 그리고 third로 갖는 div 태그들은
서로 형제관계 (siblings)라고 합니다.
바로 다음의 형제를 고르는 기호는 "+", 그냥 형제를 고르는 기호는 "~"입니다.
<!--바로 다음형제, second를 고르는 선택자-->
#first + div {}
<!-- 모든 형제를 고르는 선택자-->
#fisrt ~ div {}
지식: pseudo 선택자
":" 기호를 사용하여 특정 기능을 갖거나, 순서를 갖는 태그를 위한
선택자를 구현할 수 있습니다.
1. 순서로 지정하기
<!--()내부에는 자연수나, n을 사용한 수열의 일반항을넣으면됩니다.-->
:nth-child() {}
2. 속성(attribute)으로 지정하기
태그의 속성이나 상태 등을 캐치하는 선택자를 지정합니다.
유저의 움직임에 반응하는 디자인에 용이합니다.
:active - 대상을 클릭하는 상태에 적용
:hover - 대상에 마우스가 올라가있을때
:focus - 키보드로 선택했을때 적용
:focus-within - focus상태인 태그의 부모
:visited 방문했던 웹페이지 링크
Tip: 태그 자체가 아닌 class나 id에 css속성을 지정하세요.
좀 더 정밀한 선택을 할 수 있습니다.
읽어주셔서 감사합니다.
오류나 오탈자가 있다면 댓글로 남겨주세요.
'프로젝트 기록 및 회고 > 노마드10주 스터디' 카테고리의 다른 글
| 230411/ 스터디9일차 회고: font awesome(폰트어썸) (0) | 2023.04.11 |
|---|---|
| 230409/ 스터디 7 일차 회고: CSS Animation (0) | 2023.04.09 |
| 230407/ 스터디 5일차 회고: class, box-theory, flex-box (0) | 2023.04.07 |
| 230406/ 스터디 4일차 회고: 주간회의 참여, HTML box theory 복습. (0) | 2023.04.06 |
| 230405/ 스터디 3일차 회고: HTML form 회원가입 양식 코딩 (0) | 2023.04.05 |