부트스트랩?
웹 디자인용 템플릿 코드를 모아놓은 Html, CSS, js기반의 프론트엔드 프레임워크.- 특징
- mobile-first(모바일 우선): 스마트폰, 태블릿등의 모바일 사이트를 개발하기 수월하다.
- responsive(반응성): 화면의 크기에 맞춰서 웹페이지의 요소들이 자동으로 조절된다
Bootstrap
강력하고 확장 가능하며 기능이 풍부한 프론트엔드 툴킷. Sass로 빌드 및 커스터마이징하고, 사전 빌드된 그리드 시스템 및 구성 요소를 활용하고, 강력한 JavaScript 플러그인으로 프로젝트에 생기
getbootstrap.kr
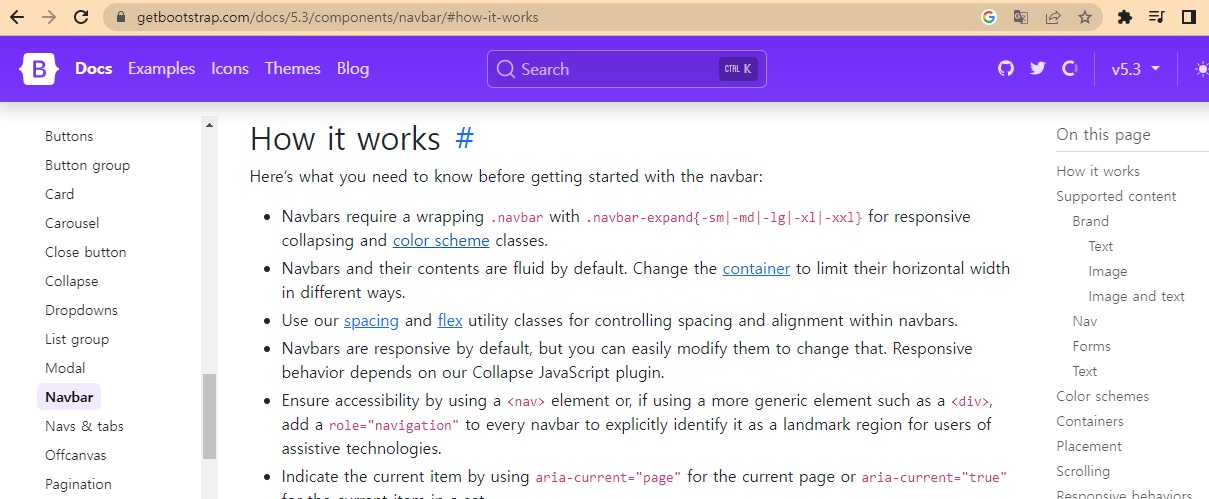
bootstrap, navbar, toggler를 이용해서 링크 목록을 제공해주는 버튼을 만들어보자.
navbar?
네비게이션바의 준말로 웹사이트 맨위에서 사이트내부 링크 혹은 기능들을 제공하는 요소이다.


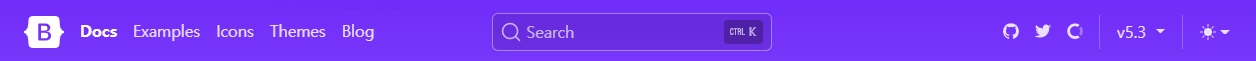
저 위에 보라색 수평선이 실제 bootstrap의 navbar class 로만들어진 navbar이다.

저기보이는 B버튼을통해 navbar의 toggler는 어떤식으로 구성되어있는지 살펴보자
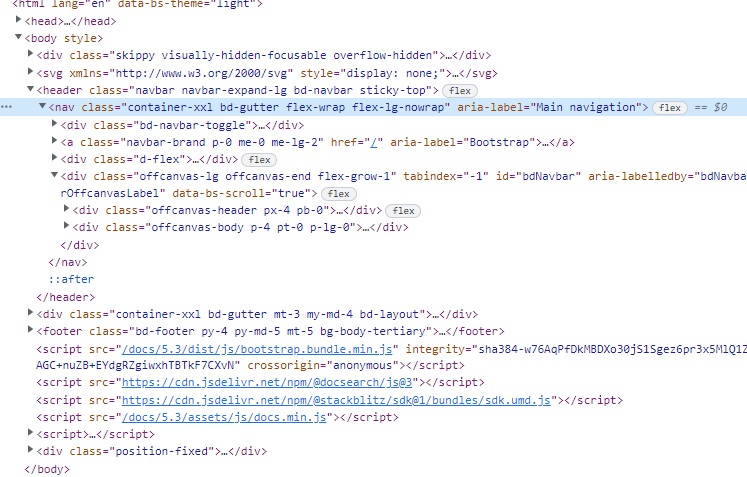
html 소스 보기: 구글크롬- 우클릭-검사

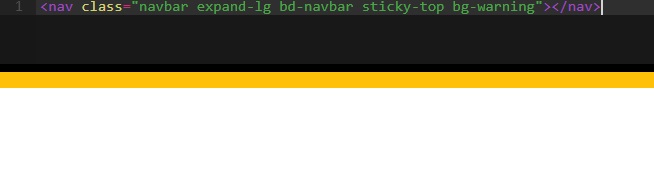
헤더부터 navbar가 정의되어있다. container는 필요없으니 header의 키워드로 navbar를 정의하여 살펴보자
- expand- navbar가 어떤 사이즈에 맞춰서 반응을 하게될지 지정하는 키워드
- lg: Large 큰사이즈
- md: Medium 중간 사이즈
- sm: Small 작은 사이즈 (스마트폰)
- sticky- 뷰포트(화면)의 어느부분에 고정되어있을지 정하는 키워드.
- top: 상단
- bottom: 하단
bg (background): 배경색을 정한다.
"warning"은 노란색으로 부트스트랩의 색상이름이다.

맨 왼쪽의 B 버튼은 기능이 너무많아 코드의 큰 구조를 보기 힘들다.
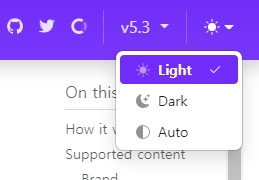
목록이 적은 오른쪽의 밝기조절버튼을 통해 구조를 살펴보자


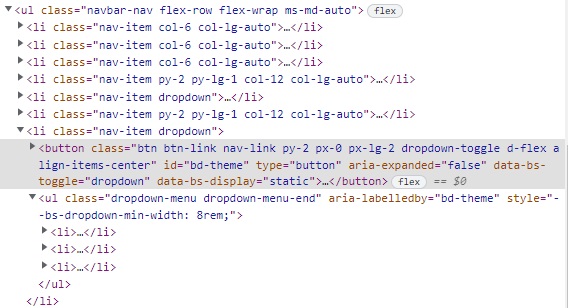
navbar에 있는 7개의 li(list: 목록 태그)중 맨 마지막 list 내부에 저 버튼이 구현되어있음을 알 수 있다.
그리고 그 구조는 아래와 같다.
<code>
<button></button>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
버튼을 누르면 ul 내부의 li개체들이 화면에 등장하는 방식임을 추측할 수 있다.

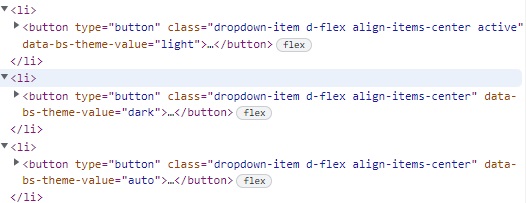
각 리스트별로 light, dark 그리고 auto를통해서
밝음, 어두움, 자동 모드가 구현되어있다
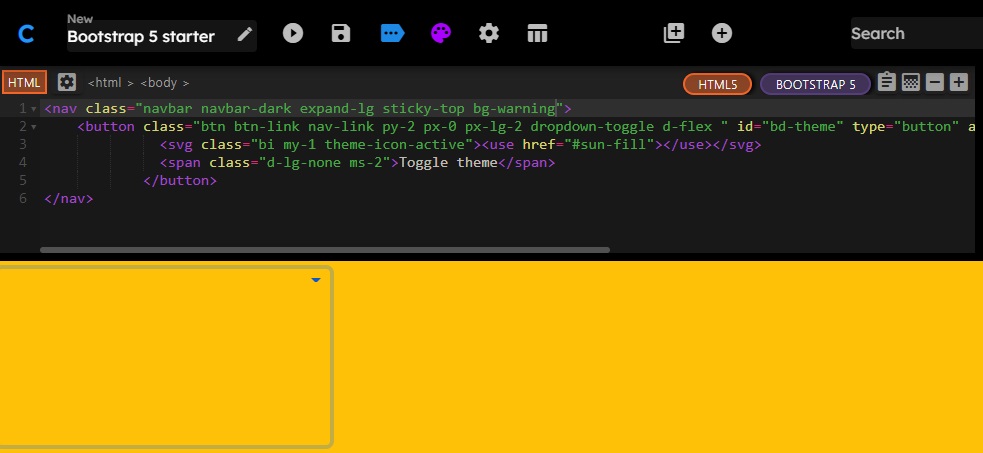
여기서 button class를 카피해서 codeply에 넣어보자.

버튼이 보이지않는이유는 위의 svg tag 요소 때문이다.
SVG는 Scalable Vector Graphics(조절가능한 벡터그래픽)의 준말로, 버튼에 있는 아이콘을
지정하는 tag이다.
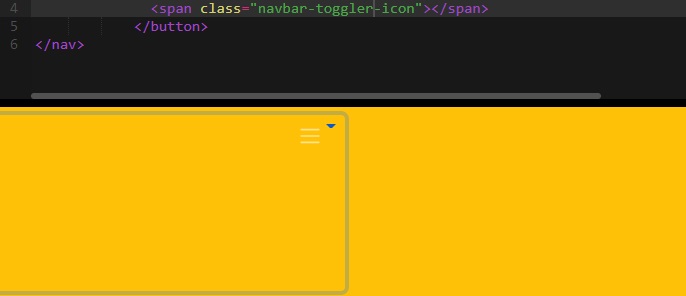
아직 버튼의 기능을위한 ul과 li는 구현되지않았지만, 버튼자체는 navbar위에 성공적으로 뛰워져있다.
쓸모없어진 svg tag를 제거하자
나는 따로 버튼에 이미지를 넣지않으니 지워줬다.
py pg등등의 위치, 경계와 관련된 정보도 지웠다.

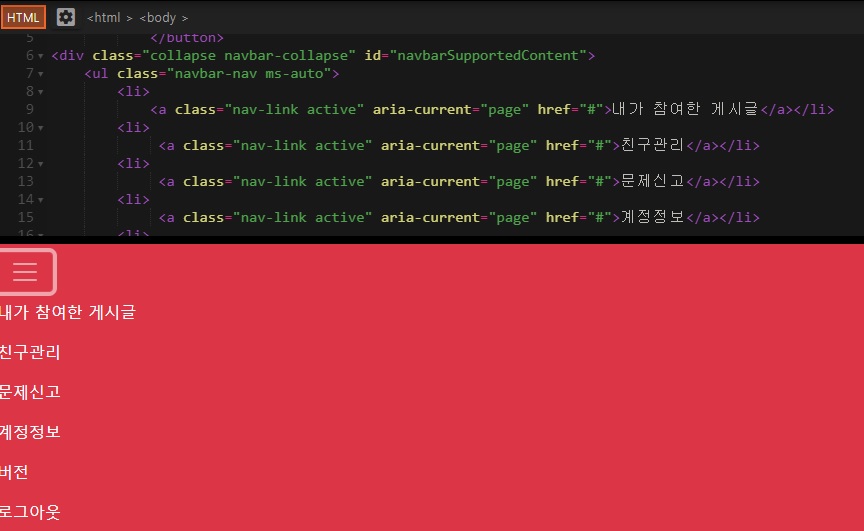
이제 버튼을 누르면 나오는 링크들을 만들어보자.

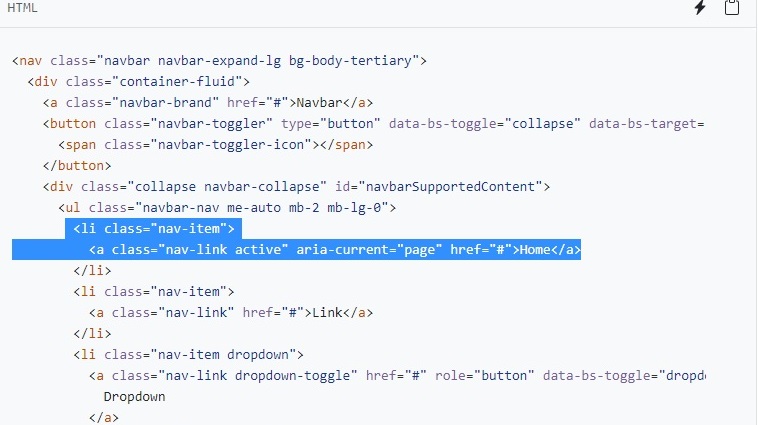
보다싶이 bootstrap의 공식 document에선 list 내부에 또 a태그로 링크를 걸어준다.
나도 이렇게 재현해보았다.

이제 마지막으로 a태그의 텍스트부분에 svg태그를 넣어주는 식으로 목차를 예쁘게 만들었다.


듣는 강의가 bootstrap4기준으로 설명해서 버튼이구현이 안되었다.
그거 삽질한 시간이 아쉬워 게시글을 작성해보았다.
다음에 html카테고리에 키워드를 정리글을 올릴예정이다.
'it공부 (개념) > 뻘글' 카테고리의 다른 글
| 3일내내 쓰던 20시간 이상을 투자한 글이 날아갔다.. 맞춤법검사기 쓰지마세요 (0) | 2023.03.10 |
|---|---|
| DeprecationWarning: 승인 불가능 경고 (0) | 2023.01.01 |
| 12.31 python 공부 (0) | 2022.12.31 |
| Redirect Url (0) | 2022.12.30 |
| 생활코딩 java1 완강후기 (0) | 2022.11.19 |