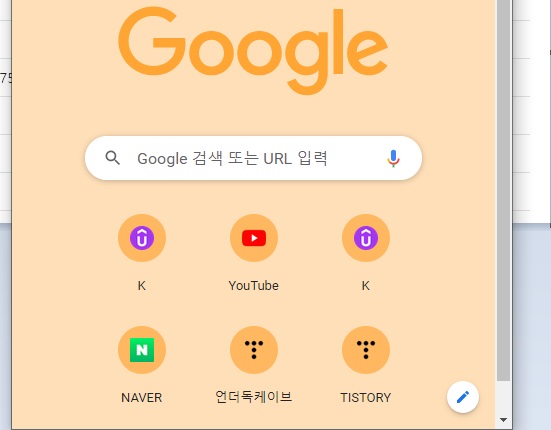
Grid(그리드)? 평행선과 수평선으로 이루어진 격자구조의 요소. 일반적으로 row(행): 가로줄과 column(열): 세로줄로 구성된다. 구글 크롬 시작화면의 웹페이지 아이콘 링크들도 일종의 그리드 배치로 볼 수 있다. ( HTML 소스는 안 까봐서 저게 실질적인 어떤 라이브러리의 그리드 구조인지는 모른다.) 부트스트랩에서는 responsive(반응성이 있는) 그리드를 제공해 준다. 이 말은 웹페이지 방문자가 사용 중인 기기의 화면크기, 혹은 브라우저의 크기에 반응하여 요소들의 배치가 자동으로 번경됨을 뜻한다. 크롬을 통해 예시를 살펴보자 크롬브라우저의 가로길이를 늘리자, 한 행에 배치되어 있는 아이콘의 개수가 3개에서 5개로 늘었다. 부트스트랩이 반응하는 화면 사이즈 표 출처 : 부트스트랩 그리드 d..