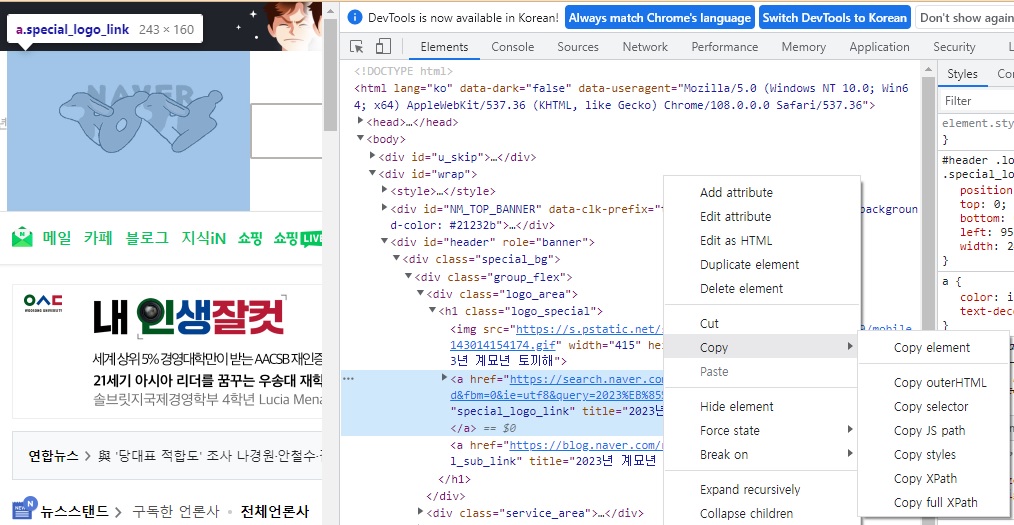
구글크롬에선 html 코드를 볼수있는 inspect(검사) 기능이 있다. 1. Element 선택 대상의 HTML element 하나만 복사를 한다. 결과: https://s.pstatic.net/static/www/mobile/edit/20221228/mobile_222744719461.png" width="58" height="60" class="special_img_fold" alt="2023년 계묘년 토끼해"> 2. Outer HTML 선택 대상의 HTML element와 함께, 그 안에 포함된 element들도 복사를 해준다. ex)table이라면 그밑에 tr td 까지, ol이라면 그밑의 li까지 전부 복사를 해준다 결과: https://s.pstatic.net/static/www/mobile..