
label(라벨 = 레이블) 태그의 기능
HTML의 label 태그는 이름 그대로 라벨 역할을 합니다.
폼(form) 내부에서 해당 폼의 조작을 담당하는 태그의 이름표로 쓰입니다다.
예시코드)
<form>
<label for="타겟id">타겟에대한 정보</label>
<input id="타겟id" type="text">
</form>*for 속성에 라벨링 할 태그의 id를 집어넣습니다.
label 태그를 사용하는 이유
1. self-closing 태그의 용도를 분명하게 보여줍니다.
<input type="text">위의 input 태그는 셀프-클로징(self-closing) 태그입니다.
셀프-클로징 태그는 다른 HTML 태그와 다르게, 내부에 다른 태그를 넣거나,
텍스트를 삽입할(innerText) 공간이 존재하지 않습니다.
<p>바로여기가 innerHTML, innerText </p>그래서 해당 태그는 그 자신에 대한 정보를 제공하기 힘듭니다.
물론 placeholder 속성을 추가하면, input태그에 정보를 표시할 수 있습니다.
하지만 이는 type="text"를 비롯한 몇몇 타입에 한정되는 이야기 입니다.
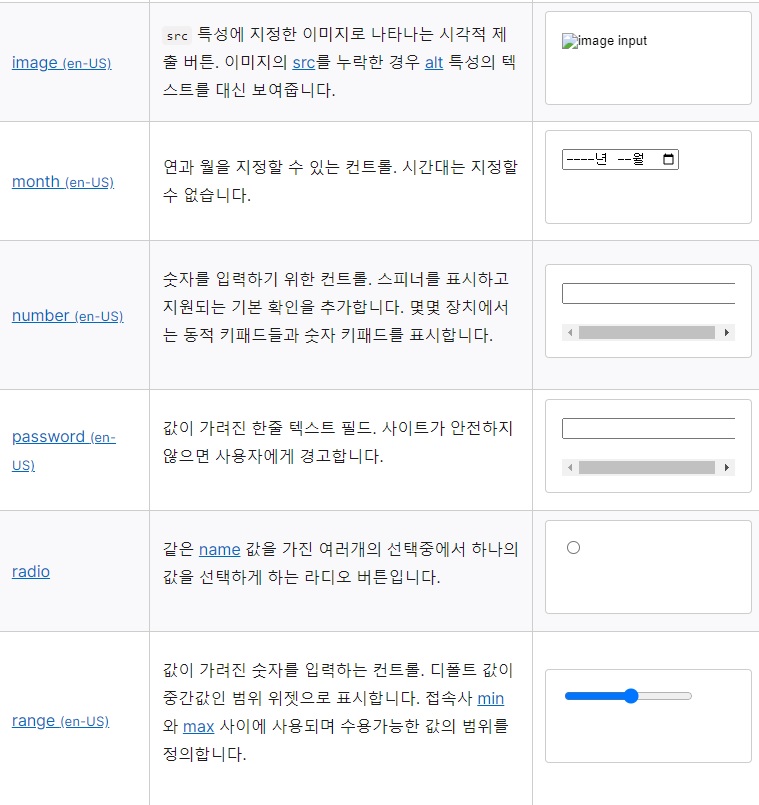
바로 아래의 range타입처럼 placeholder를 집어넣을 수 없는 유형도 많이 존재합니다.
라벨을 사용하면 이런 태그에게 명시적으로 용도를 붙여줄 수 있습니다.

2. 편의기능: 클릭 시 해당 form에 브라우저를 집중시킨다.
위의 두 range 타입 input은 각각 다른 form에 삽입되어 있습니다.
왼쪽에 붙어있는 label을 클릭하면, 연결된 input이 깜빡거리는 것을 볼 수 있습니다.
이렇게 라벨을 누르는 것으로 브라우저를 해당 form의 조작에 집중시킵니다.
<form>
<label for="hello">hello</label>
<input id="hello" type="range">
</form>
<form>
<label for="hi">hi</label>
<input id="hi" type="range">
</form>
많은경우, 폼을 제출할때 엔터버튼을 사용합니다.
만약 여러개의 폼이 하나의 화면에 있다면
라벨을 클릭하는것으로 어떤 폼이 제출될지 포커싱이 변경됩니다.
읽어주셔서 감사합니다.
오탈자나 오류가 있다면 댓글로 알려주세요.
'it공부 (개념) > HTML, CSS' 카테고리의 다른 글
| HTML 반응형 웹디자인: inline-block 대신 flex를 사용하자. (0) | 2023.03.22 |
|---|---|
| 공부하면서 정리하는 HTML 태그: Select (셀렉트) (1) | 2023.03.17 |
| BEM: CSS를 위한 HTML 클래스 명명규칙 (2) | 2023.03.07 |
| HMTL 태그: <video>비디오</video> (0) | 2023.02.24 |
| CSS Selector(CSS 선택자): 기본선택자, 선택자 우선순위 및 선택자 조합하기 (0) | 2023.02.13 |