html 요소는 다음과 같은 css 코드를 통해 인라인 (inline)과 블록(block) 요소의
성질을 모두 갖게 설정할 수 있다.
display: inline-block;이렇게 지정된 인라인블록은 기존의 인라인처럼 다른 것들과 수평적으로 나란히 배치할 수 있다.
또 블록처럼 너비와 관련된 속성값을 설정할 수도 있다.(margin, height, width)
block:
수평선을 혼자 차지하는 HTML태그
ex) <p>, <div>, <h1>... <h6> , <ol>.. 등
inline: 수평선에 다른 요소가 같이 위치할 수 있는 HTML 태그
ex) <i>, <bold>, <a>, <span>.. 등
블록을 인라인블록으로 바꿔보자
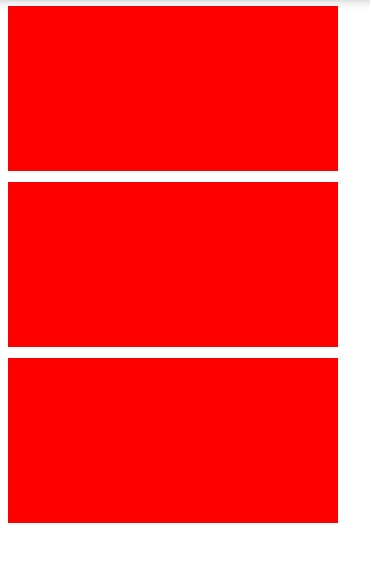
div 태그는 같은 수평선 안에 다른 html 요소가 올 수 없는 대표적인 block 태그이다.
html코드
<div>
<div class="baby"></div>
<div class="baby"></div>
<div class="baby"></div>
</div>.baby {
margin: 10px;
height: 150px;
width: 300px;
background-color: red;
}
하지만 inline-block을 사용하면 마치 inline 요소처럼 한 줄에 여러 개를 배치할 수 있다.
css코드
.baby {
display: inline-block;
margin: 20px;
height: 150px;
width: 300px;
background-color: red;
}
굉장히 좋아보인다.
하지만 인라인블록은 사실 빛좋은 개살구로,
웹디자인을 오히려 어렵게 만들었다.
안 쓰는 이유: 웹사이트의 방문자들에게 보편적인 공통 경험을 제공할 수 없다.
인라인 블록을 사용하면 웹페이지를 접속하는 기기의 화면 크기별로
수평선 안에 배치되는 html 요소의 개수가 판이하게 바뀐다.
또 각 요소 간 거리도 고정값으로 설정되어서 유저들에게 공통된 사이트 이용경험을 제공할 수 없었다.
간단하게 얘를들어보겠다.
어떤 컴퓨터에선 상자가 한줄에 3개씩 보이고
다른 기계에선 한줄에 2개씩 보인다고 할때
인라인블록은
어떤 화면으로접속하든 한줄에 3개씩만보이게 설정하는것이 불가능하다.
하지만 어떤 화면이든 요소간 픽셀거리는 동일하다!
내화면
ㅁ---ㅁ---ㅁ
다른사람 화면
ㅁ---ㅁ--
-ㅁ
만약 다른사람 화면에서 간격이 자동으로 줄어서
한줄에 3개를 볼수 있다면 좋을텐데 말이다.
ㅁ-ㅁ-ㅁ
이런 불편함을 해결하기 위해 등장한 것이 "flex-container"이다.
flex-container 플렉스 컨테이너 설정하기
display:flex;위의 스타일은 여러 가지 하위요소를 가지고 있는 "부모" 태그에 적용해 주어야 한다.
코드가 직접 적용되는 태그는 플랙스 컨테이너 (flex container)라 부르고
그 밑의 자식요소(child element)는 플렉스 아이템(flext item)이라 부른다.
관련 설정옵션은
나도 이 블로그 포스팅에 전부 정리하긴 했으나, 지루하고 재미없으므로
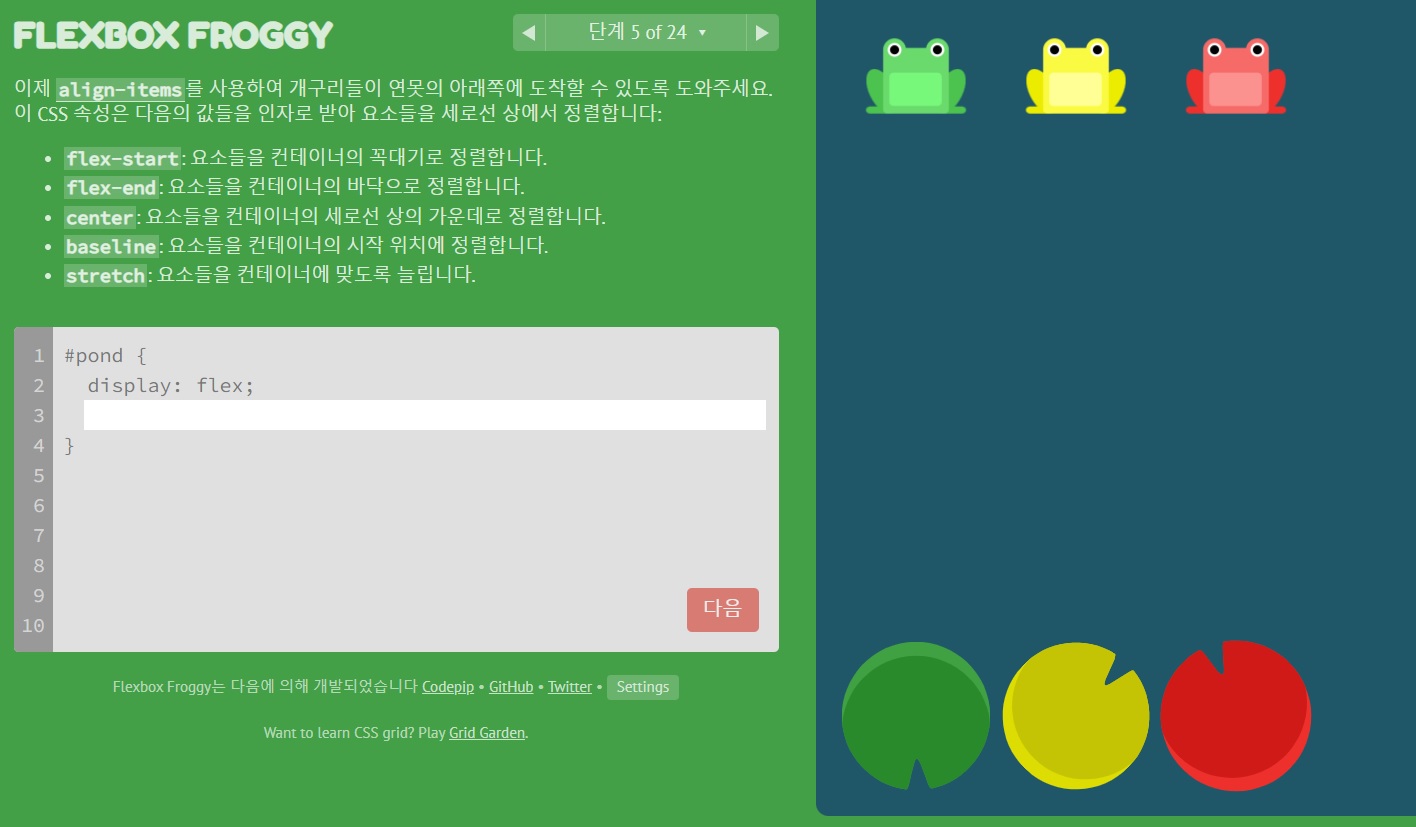
다음 사이트에서 게임을 통해 쉽게 flex-container를 익혀보자
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com

그래도 글은 성의니까!! 옵션들을 정리해 보았다.
부모요소에 display:flex를 설정한 후 같이 쓰이는 속성은 다음과 같다.
justify-content:
수평으로 자식 정렬,
align-items:
수직으로 자식정렬,
flex-direction:
자식의 정렬순서 설정,
flex-wrap:
자식의 겹침여부설정
위 4가지 속성은 또 각자의 옵션들을 가지고 있다.
차근차근 하나씩 살펴보자.
justify-content: 플렉스 컨테이너 수평주축(main-axis)을 기준으로 자식을 정렬한다.
총 6개의 옵션이 있다.
각 옵션별 자식요소의 배치는 다음과 같다.
다음은 요소의 배치 위치를 조절하는 옵션이다.
justify-content: flex-start;
/ 브라우저 끝부분
ㅁ ㅁ ㅁ /
/
justify-content: center;
/
ㅁ ㅁ ㅁ /
/
justify-content: flex-end;
/
ㅁ ㅁ ㅁ /
/
다음은 요소간 간격을 지정하는 옵션이다.
A는 HTML 요소 ㅁ 은 간격을 의미한다.
justify-content: space-around;
각 요소별 간격을 브라우저 끝부분으로부터
간격의 두배로 한다.
ㅁAㅁㅁAㅁ/끝
justify-content: space-evenly;
각 요소별 간격 및 브라우저 끝부분까지의
간격을 갖게한다.
ㅁㅁAㅁㅁAㅁㅁ/끝
justify-content: space-between;
각 요소를 브라우저의 끝에위치시키고,
그사이에 같은 간격을 부여한다.
AㅁㅁㅁㅁㅁㅁA/끝
AㅁㅁㅁAㅁㅁㅁA/끝
align-items: 플렉스 컨테이너 수직주축(cross-axis)을 기준으로 자식을 정렬한다.
justify-content의 6개 옵션을 공유한다.
다만 이번에는 수직축으로 정렬할 뿐이다.
align-items: baseline;이라는 옵션도 있다.
이는 기본적으로 텍스트가 배치되는 순서에 맞게 배치해 주는 옵션이다.
flex-direction: 자식의 배치방향 (대칭)을 결정하는 속성이다.
flex-direction: row;
기본값이다. 순서대로 좌에서 우로 배치한다.
1 2 3
flex-direction: row-reverse;
배치 순서를 반전시킨다
즉, 우에서 좌로 배치한다.
3 2 1
flex-direction: column;
위에서 아래로 배치한다.
1
2
3
flex-direction: column-reverse;
아래에서 위로 배치한다.
3
2
1
flex-wrap: 자식이 겹칠 수 있거나, 없게 설정한다.
flex-wrap: nowrap; 기본값이다. 겹치는 요소가 없다.
-만약 플렉스 컨테이너에 충분한 공간이 없다면 overflow가 발생한다.
flex-wrap: wrap;
한줄이 너무 좁을경우 겹치게 해준다.
flex-wrap:wrap-reverse;
wrap과 마찬가지로 HTML 요소를 포개질 수 있게한다.
하지만 포개지는 순서(위아래)가 반대이다.
읽어주셔서 감사합니다
오류나 오탈자가 있다면 댓글로 알려주세요.
'it공부 (개념) > HTML, CSS' 카테고리의 다른 글
| <label>태그, 왜쓸까?: form 컨트롤 요소에 이름 붙이기 (0) | 2023.04.01 |
|---|---|
| 공부하면서 정리하는 HTML 태그: Select (셀렉트) (1) | 2023.03.17 |
| BEM: CSS를 위한 HTML 클래스 명명규칙 (2) | 2023.03.07 |
| HMTL 태그: <video>비디오</video> (0) | 2023.02.24 |
| CSS Selector(CSS 선택자): 기본선택자, 선택자 우선순위 및 선택자 조합하기 (0) | 2023.02.13 |