자바스크립트에선 놀랍게도 랜덤정수를 출력하는 built-in(내장) 함수가 없다.
단지 0과 1 사이에서 랜덤 유리수를 출력해 주는 메서드 Math.random() 만이 있을 뿐이다.
하지만 이를 잘 응용하면 원하는 랜덤정수를 출력하는 함수를 만들 수 있다.
목차
1. 최댓값만 설정하기: 0부터 n 사이의 랜덤정수 구하기
2. 최솟값과 최댓값 모두 설정하기: min부터 max사이의 랜덤정수 구하기
간략한 설명
Math.random() ; : 0 이상 1 미만의 랜덤 유리수를 반환한다.
Math.random() * X ; : 0 이상 X 미만의 랜덤 한 양수가 반환된다.
위에 만들어진 숫자에 Math.floor함수로 소수점에 해당하는 숫자를 버려주면,
Math.floor(Math.random() * (X +1)) 의 반환값은 0 이상 X이하의 랜덤 정수가 된다.
*floor는 우리말 수학용어로 풀이하면 "내림"이다.
1. 최댓값만 설정하기: 0부터 n 사이의 랜덤정수 구하기
처음에 설명한 바로 그 방식이다.
step1 Math.random()에 max +1을 곱해준 후
Math.floor 메서드에 대입해 준다.
// 1 이상 100 이하의 정수 구하기
const randomNumber = Math.random() * (100 + 1)
Math.floor(randomNumber)
//함수형태
function randomInteger (Max){
return Math.floor(Math.random() * (Max + 1));
}
randomInteger(100);
출력결과:

2. 최솟값과 최댓값 모두 설정하기: min부터 max사이의 랜덤정수 구하기
Math.random()에 (max - min + 1)을 곱해준 후 나온 값에 다시 min을 더해주면 된다.
다소 설명이 복잡해 보일 수 있으나, 첫 번째 예시의 단순한 응용이다.
최댓값이 max-min 이 나오게 설정한 후
출력된 결과에 min을 더해주면 최솟값은 min, 최댓값은 max인 수식이 만들어진다.
// randomMax의 최솟값은 0, 최댓값은 max-min이다.
const randomMax = Math.floor(Math.random() * (max - min + 1));
//randomRange의 최솟값은 0 + min = min, 최댓값은 max - min + min = max이다.
const randomRange = randomMax + min
함수형태로 표현하면 다음과 같다.
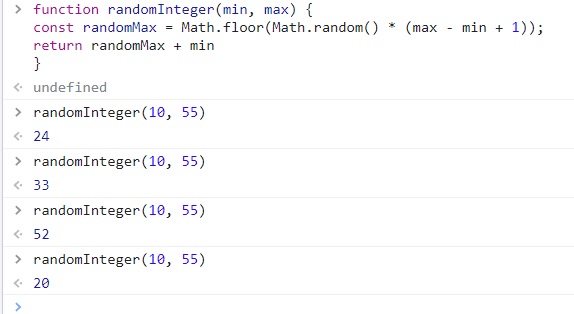
function randomInteger(min, max) {
const randomMax = Math.floor(Math.random() * (max - min + 1));
return randomMax + min
}
//10이상 55이하의 정수 출력해보기
randomInteger(10, 55);
randomInteger(10, 55);
randomInteger(10, 55);
randomInteger(10, 55);
randomInteger(10, 55);

최솟값을 음수, 최댓값을 양수로 설정해도 문제가 없다.
예시)
최솟값이 - 10, 최댓값이 100인경우
Math.floor(Math.random * (max - min +1 ));
은 0 이상 110 이하의 정수를 반환한다.
여기에 -10을 더해주면 -10 이상 100 이하인 정수를 반환받을 수 있다.
위에서 만들었던 함수로 -20 이상 10 이하인 랜덤정수를 출력해 보자.

읽어주셔서 감사합니다.
오탈자나 오류가 있다면 댓글을 남겨주세요.
'it공부 (개념) > javascript' 카테고리의 다른 글
| if, while 조건문을 사용할 때 false로 평가되는 값들 : falsy 값 정리 (0) | 2023.03.29 |
|---|---|
| dependencies: 의존성이란? package.json과 함께 알아보기 /자바스크립트, Node.js (0) | 2023.03.19 |
| filter(필터): 배열의 성분이 불편해? / 자바스크립트 메서드 (0) | 2023.02.21 |
| padStart와 padEnd: 자바스크립트 문자열에 패딩을 입혀보자! (0) | 2023.02.20 |
| 자바스크립트 함수에 딜레이를 걸어보자: setTimeout과 setInterval (1) | 2023.02.19 |