
자바스크립트에는 원하는 길이만큼 문자열을 늘려주는 메서드가 있다.
바로 padStart와 padEnd가 그것이다.
코드형태
padStart(목표길이, pad)
padEnd(목표길이, pad)
pad(패드)란?
pad는 빈 공간을 채우는 물질로, 일상생활에서도 널리 쓰이고 있는 용어이다.
오리털 패딩도 오리털이라는 pad가 채워져 있다는 뜻이다.
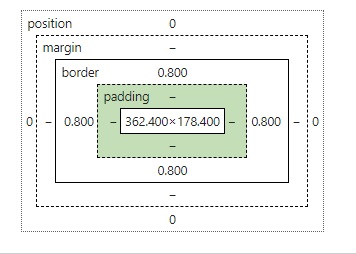
CSS의 padding에 쓰인 pad도 같은 단어이다.
바로 HTML이 담고 있는 요소의 내용과 border(경계) 사이의
빈 공간에 존재하는 것이 패딩이다.

자바스크립트 예제코드
자바스크립트의 padStart와 padEnd의 첫 번째 인자는 목표 길이이고, 두 번째 인자는
pad로 사용될 문자열이다.
대상 string오브젝트에 입력된 숫자가 문자열의 길이가 될 때까지
두 번째 인자에 입력된 문자열을 덧붙여 연장시켜 준다.
만약 pad가 다 덧붙여지지 않았는데 문자열이 이미 목표길이에 도달했다면,
pad를 잘라준다.
padStart
문자열의 시작 부분, 즉 앞부분에 완충 문자열을 채워주는 메서드
//PadStart
const targetString = "str";
// 문자열의 길이가 10이 될때까지, 앞부분에"pad"를 입력해준다
const paddedStart = targetString.padStart(10, "pad");
console.log(paddedStart);
출력결과

padEnd
문자열의 끝부분, 즉 뒷부분에 완충문자열을 채워주는 메서드
//PadEnd
const targetString = "str";
// 문자열의 길이가 10이 될때까지, 문자열의 뒷부분에 "pad"를 입력해준다
const paddedEnd = targetString.padEnd(10, "pad");
console.log(paddedEnd);
출력결과

'it공부 (개념) > javascript' 카테고리의 다른 글
| 자바스크립트에서 랜덤 정수 출력하기 (0) | 2023.03.06 |
|---|---|
| filter(필터): 배열의 성분이 불편해? / 자바스크립트 메서드 (0) | 2023.02.21 |
| 자바스크립트 함수에 딜레이를 걸어보자: setTimeout과 setInterval (1) | 2023.02.19 |
| 타입스크립트에게 내 자바스크립트 모듈에대한 타입체크 및 함수설명을 시켜보자 / d.ts 파일 (Declaration) (0) | 2023.02.18 |
| readonly modifier(readonly제어자): 한번쓰면 수정불가! /타입스크립트 예제 (0) | 2023.02.14 |