썸네일 이미지
Microsoft icons created by Freepik - Flaticon
저번에 소개했던 TypeScript의 개발준비를 위한 설정을 해보자.
https://batcave.tistory.com/33
TypeScript(타입스크립트)? 간단하게 알아보기
Typescript icons created by Freepik - Flaticon TypeScript(타입스크립트 이하 TS)란? 프로그래밍언어: JavaScript(자바스크립트, 이하 JS)의 super set(상위집합) JS에 새로운 요소를 추가하여 만든 언어. Type check(타입
batcave.tistory.com
0. Node.js, VScode설치하기
TypeScript(이하 TS)를 활용하는 데에 npm이 유용하게 사용되므로 Node.js설치를 권한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
npm은 Node Package Manager로 JavaScript(이하 JS)의 패키지 관리를 간편하게 할 수 있게 해 주는 도구이다.
node.js설치 시 자동으로 설치된다.
vscode 설치사이트
https://code.visualstudio.com/learn
Get Started with Visual Studio Code
Get Started with Visual Studio Code
code.visualstudio.com
1.HTML 준비하기
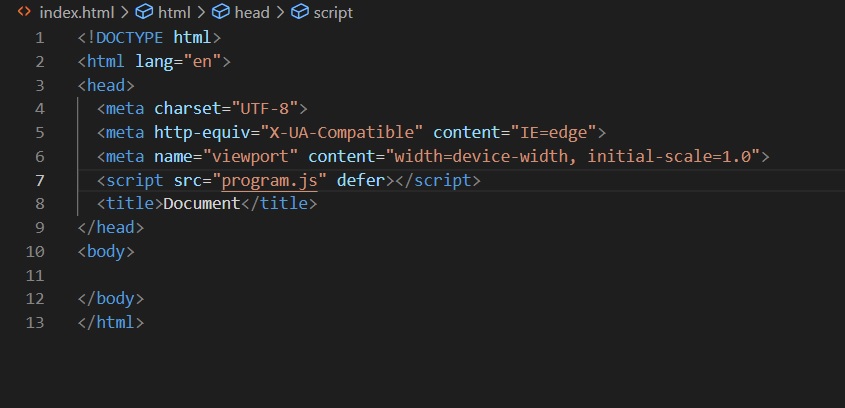
vscode로 프로젝트폴더를 설정한 후, index.html과 program.ts파일을 생성해 준다.
TS컴파일 시 확장자 이름이 js로 바뀌니, html문서의 head에 다음과 같은 코드를 넣어준다.
<script src="program.js" defer></script>
2. 프로젝트 초기화 하기

터미널을 연후, 아래의 코드를 입력하여 프로젝트를 초기화해 준다.
npm init
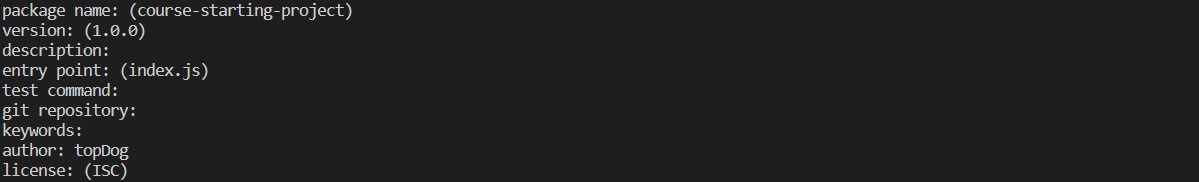
터미널에 npm init을 입력 시 여러 입력사항이 순차적으로 나온다.
그냥 엔터만 입력하면 Default(기본값)로 설정된다.

이후 프로젝트의 정보를 담은 파일 package.json이 생성된다
3. 프로젝트에 TypeScript 설치하기
터미널에 다음과 같은 코드를 입력한다.
nnpm install typescript --save-dev
3,4의 과정을 성공적으로 마쳤다면,
다음과 같이 node_modules 폴더와 package-lock.json 파일이 생성된다.

4. lite-server 서버 설치하기
npm install lite-server --save-devilte-server는 TS(JS) 개발 중에 간단하게 웹페이지로 결과를 확인할 수 있게 해주는 가벼운 서버이다.
위의 코드를 실행한 후 package.json파일에 "start": "lite-server"를 scripts 오브젝트에 추가해 준다
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "lite-server"
}
이후 terminal에 다음과 같은 코드를 입력하면 lite-server가 실행되고 브라우저가 열린다.
npm start
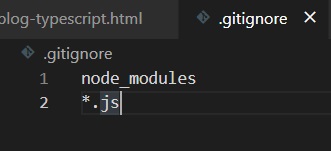
5. gitignore파일 생성하기

node_modules에 들어있는 파일에는 다양한 함수와 변수(이하 요소)가 정의되어 있다.
그 요소들과 같은 이름을 사용할 경우에 TS파일에서 오류가 발생하게 된다.
. gitignore파일을 설정하면 TS컴파일러가 node_modules폴더의 요소들을 무시한다.
그래서 편하게 요소명을 지정할 수 있다.
6. 프로그래밍하기.
TS파일 컴파일코드
tsc program.ts위의 코드를 터미널에 입력 시 program.js파일이 생성된다.
혹시 오류나 오탈자가 있으면 댓글로 알려주세요.
'it공부 (개념) > javascript' 카테고리의 다른 글
| Intersection type(인터섹션 타입) 개념 및 Typescript 예제 (0) | 2023.01.24 |
|---|---|
| interface(인터페이스) 개념 및 Typescript 예제 (0) | 2023.01.24 |
| Singleton pattern?(싱글톤패턴) 개념 및 Typescript에서 구현하기 (0) | 2023.01.23 |
| TypeScript(타입스크립트)? 간단하게 알아보기 (0) | 2023.01.15 |
| python3(파이썬) 유저를 위한 javascript ES6(자바스크립트) 기본 문법 (1) | 2023.01.02 |