
Typescript icons created by Freepik - Flaticon
TypeScript(타입스크립트 이하 TS)란?
- 프로그래밍언어: JavaScript(자바스크립트, 이하 JS)의 super set(상위집합)
JS에 새로운 요소를 추가하여 만든 언어.
Type check(타입체크) 기능을 통해, JS를 마치 자바처럼 static(정적)으로 프로그래밍할 수 있게 해 준다.
- 컴파일러: ". ts" 확장자 파일을 ". js"파일로 컴파일러
사실 TS는 그 자체로 실행가능한 언어가 아니다.
TS로 작성한 모든 코드 들은 JS로 컴파일되어 실행된다.
TS의 장점
- js코드의 오류를 run-time 이 아닌 compile-time에 발견할 수 있다.
- js코드가 프로그래머의 의도와 다른 논리로 작동하는 것을 사전에 방지할 수 있다.
의도와 다른 논리
JS는 duck typing(동적 타이핑) 기능을 가지고 있다.
이는 선언한 변수의 타입을 프로그래밍 실행 중(run-time)에 자동으로 지정해 주는 기능이다.
프로그래밍 도중에 일일이 타입에 신경 쓰지 않아도 되므로 유연하고 자유로운 프로그래밍이 가능하다.
하지만 그 덕분에 JS코드는 오류 없이 의도와 다르게 작동하기도 한다.
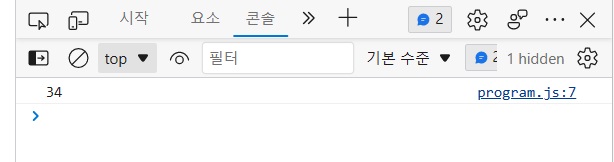
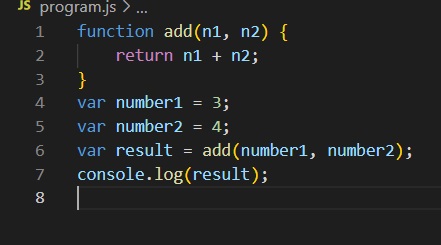
두 수를 더해서 콘솔에 출력하는 간단한 코드를 생각해 보자.

이 코드에선 number1을 string으로 선언했으나, 아무런 경고메시지가 나오지 않는다.

"+" 연산자는 string끼리의 연산에서는 concatenation(붙여쓰기), number끼리의 연산에서는 덧셈(add)을 시행한다.
위의 함수는 아무 의심 없이 변수를 받아 들 인후, "붙여쓰기" 연산을 시행하여 "34"가 출력되었다.
이제 TS코드를 살펴보자

function add (n1: number, n2: number): number 함수의 선언부에 parameter와 return값의 타입을 "number"로명시해 준 것을 알 수 있다.
그래서 string "3"을 함수에 대입하자 type error가 발생했다.
즉, add함수에 string타입의 값이 들어가는 것을 미연에 방지해 준 것이다.
위의 코드에서 number1을 숫자 3으로 고친 후 TS컴파일러로 컴파일 시, 다음과 같은 JS파일을 만들어준다.

한줄요약:
TS는 "정적 타입 체크" 기능을 수행하는 JS의 보조도구이다.
TS 설치하기
npm install typescript --save-dev 위의 코드를 Terminal에 입력하거나, TS홈페이지에서 다운로드할 수 있다.
타입스크립트 홈페이지
https://www.typescriptlang.org/ko/
JavaScript With Syntax For Types.
TypeScript extends JavaScript by adding types to the language. TypeScript speeds up your development experience by catching errors and providing fixes before you even run your code.
www.typescriptlang.org
'it공부 (개념) > javascript' 카테고리의 다른 글
| Intersection type(인터섹션 타입) 개념 및 Typescript 예제 (0) | 2023.01.24 |
|---|---|
| interface(인터페이스) 개념 및 Typescript 예제 (0) | 2023.01.24 |
| Singleton pattern?(싱글톤패턴) 개념 및 Typescript에서 구현하기 (0) | 2023.01.23 |
| VSCODE에서 TypeScript 개발 준비하기 (0) | 2023.01.16 |
| python3(파이썬) 유저를 위한 javascript ES6(자바스크립트) 기본 문법 (1) | 2023.01.02 |