
static?
- 타입스크립트의 static 제어자:
클래스의 구성요소에 선언에 사용되는 제어자이다.
static으로 선언된 property(특성)이나 behavior(메서드)는
클래스에 직접 속하게 되며, 인스턴스가 아닌 클래스를 통해 호출된다.
- 사전적 의미:
정적인, 움직임이 없는
일반적인 클래스의 구성요소는 인스턴스가 생성될 때 전부 초기화되며 복제된다.
하지만 static 요소는 클래스가 메모리에 로드되는 시점에 단 한 번의 생성 및 초기화가 이루어진다.
즉 직접 호출하여 값을 바꾸지 않는 이상, 코드를 한번 실행하면 고정되어
새롭게 초기화되거나 복제되지 않는다.
static 요소 호출하기
className.호출되는객체
타입스크립트예제
1. static으로 선언된 특성과 메서드는 클래스를 통해 호출이 가능하다.
예제코드
// static 특성과 메서드를 가진 클래스
class StaticClass {
static staticName = "Class name"
static staticMethod() {
console.log("class method")
}
}
// 비교를위한 클래스
class NormalClass {
normalName = "instance name"
normalMethod() {
console.log("instance method")
}
}
위의 예제코드가 컴파일한 자바스크립트가 적용된 페이지에서
각 클래스별 특성과 메서드를 호출해 보자.
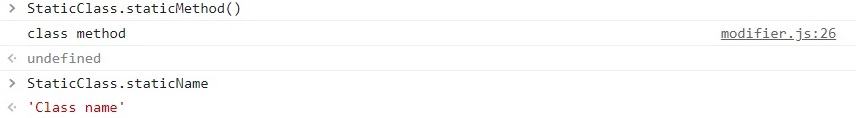
staticClass

사진의 콘솔을 보면 알 수 있듯이
static으로 선언된 요소는 별도의 인스턴스를 생성하지 않고 호출할 수 있다.
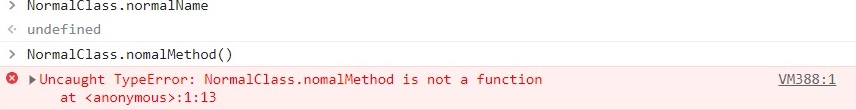
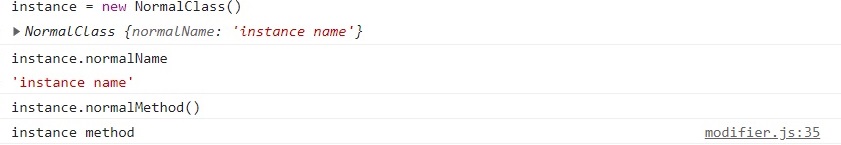
normalClass


선언과정에 static이 쓰이지 않은 요소들은
인스턴스를 생성해야만 호출이 가능하다.
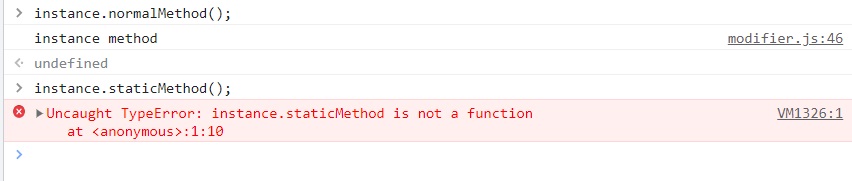
2.static 요소는 오히려 인스턴스로 호출할 수 없다.
일반적인 클래스의 구성물들은 인스턴스 생성을 위한 청사진이다.
즉 인스턴스 생성 시 복제되어 저장되는 인스턴스내용물의 설계도인 것이다.
하지만 static제어자는 클래스 자체의 실제 기능을 가진 구성요소들을 정의한다.
그렇기에 static요소들은 인스턴스에 속하지 않으며, 인스턴스를 통해 직접호출이 불가능하다.
예제코드
//두 클래스를 합친 클래스
class StaticClass {
static staticName = "Class name"
static staticMethod() {
console.log("class method")
normalName = "instance name"
normalMethod() {
console.log("instance method")
}
}
}
//인스턴스 생성
const staticInstance = new StaticClass();
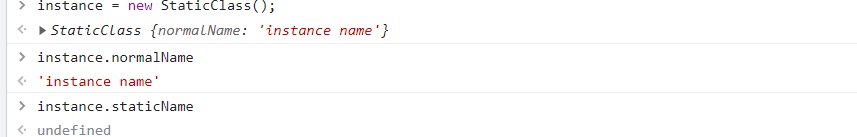
인스턴스를 통해 변수 호출하기

인스턴스를 통해 메서드 호출하기

"static"을 사용하는 이유: 메모리 절약
클래스내부의 구성요소들은
인스턴스를 생성할 때마다 복제되어 저장된다.
하지만 static으로 선언된 요소는 클래스가 로드될 때 단 한 번 생성 및 초기화가 이루어지며
이후 인스턴스의 생성과는 아무런 연관이 없다.
그래서 인스턴스를 많이 생성하는 클래스의 경우
static 메서드를 선언한다면 메모리를 아껴줄 수 있다.
ex)
sns 회원 한 명에 대한 정보 및 서비스기능을 정의한 클래스가 있다고 하자.
가입자가 10만 명이라면 인스턴스도 10만 개일 것이다.
그렇다면 static 키워드로 메서드를 정의하면
인스턴스가 생길때마다 반복저장되는 10만 개의 메서드를 저장할 메모리를 절약할 수 있다.
개인적인 느낌
나는 static제어자를 공부하고 나서 class와 그 구성요소에 대한 생각이 조금 바뀌었다.
기존의 생각
클래스와 그 구성물은 인스턴스를 위한 청사진으로 클래스 그 자체는 직접 사용할 수 없다.
인스턴스가 만들어져야 그 구성물들이 실제로 복제 및 생성되어 인스턴스에 저장된다.
새로운 생각
클래스도 단지 설계도면은 아니다.
그 자신만으로 직접 저장되는 특성과 실행되는 메서드를 가질 수 있다.
읽어주셔서 감사합니다.
혹시 오탈자나 궁금한 점이 있다면 댓글로 남겨주세요
'it공부 (개념) > javascript' 카테고리의 다른 글
| readonly modifier(readonly제어자): 한번쓰면 수정불가! /타입스크립트 예제 (0) | 2023.02.14 |
|---|---|
| abstract Modifier(추상 제어자)란? 개념 및 Typescript예제 (0) | 2023.02.12 |
| Access Modifier(접근제어자)란? +@ 게터 와 세터, 타입스크립트 예제. (public, private, protected) (0) | 2023.02.08 |
| Typescript "Type" 키워드 사용하기 (0) | 2023.02.07 |
| 다형성을 구현하는방법: 호출 시그니쳐와 함수오버로딩 (타입스크립트 예제). polymorphism, call signature, function overloading, typescript (0) | 2023.02.06 |